
3分割構図で見る

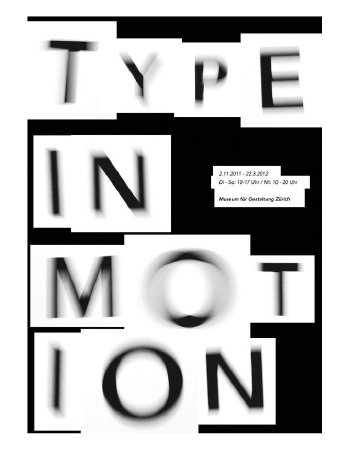
アイキャッチの下側にMOTIONの「O」が配置されています。
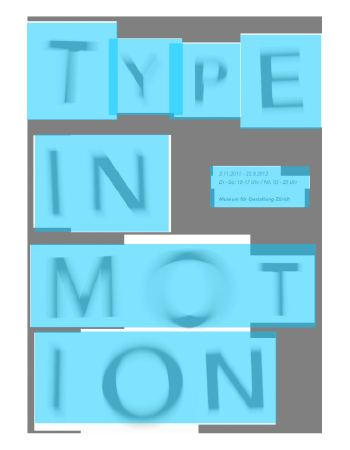
構成要素で見る

■=写真 / 画像など ■=イラスト /など ■=文字情報
文字要素だけで構成されたデザインです。
色の明度差で見る

白と黒の2色の構成。
白と黒は無彩色で明度差が最も高い組み合わせです。
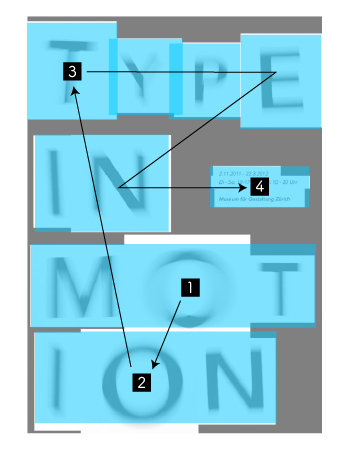
視線の流れで見る


「MOTIONのO」→「TYPEのT」→「日付の情報」といった流れ。
「TYPE IN MOTON」のタイポグラフィと日付情報との面積比が大きいので視線が迷いません。
ここが面白い
TYPE IN MOTIONの言葉通り、文字に動きが出る処理をしているところが面白いと思いました。
デザインの中で文字は情報を伝える要素ですが、動きをつけることでうまくビジュアルに昇華しています。
そのため、TYPE IN MOTIONが「タイトルでありビジュアル」として2つの意味と表現をしているので、ストレートにコンセプトが伝わるのが気持ちいいです。
あなたはどう感じましたか?






この記事へのコメントはありません。