
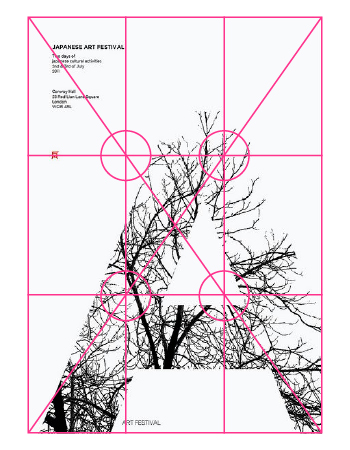
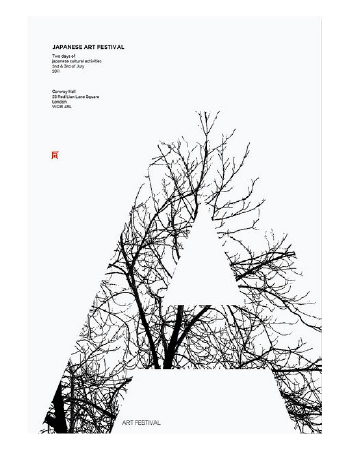
3分割構図で見る

誌面全体で見ると、アイキャッチ右下にメインビジュアル「A」を配置しています。
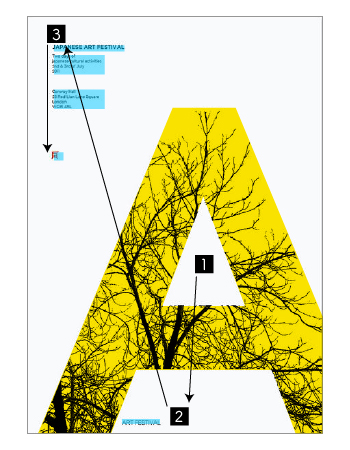
構成要素で見る

■=写真 / 画像など ■=イラスト /など ■=文字情報
「A」のメインビジュアルの面積が紙面の約2/3を占めています。それに対し文字情報が極端に小さいため、ビジュアルと文字情報の面積差が大きいです。
色の明度差で見る

白と黒の2色の構成。
白と黒は無彩色で明度差が最も高い組み合わせです。
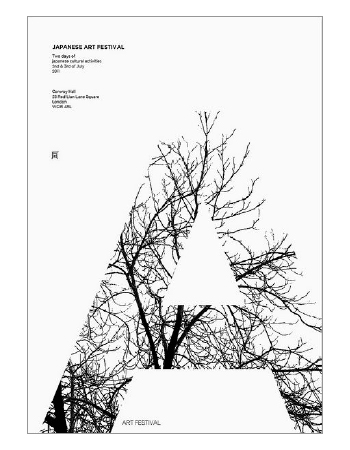
視線の流れで見る


「メインビジュアルのA」→「紙面下の文字情報」→「左上の文字情報」といった流れ。
メインビジュアルと文字情報の面積差が大きいため、視線が迷わず流れるように見れます。
ここが面白い
二諧調で表現した木を「A」で形取ったビジュアルが特徴的です。
デザインを見るとスタイリッシュな印象を受けます。
どのあたりがスタイリッシュと感じるかを自分なりにまとめました。
・色数を絞る(白と黒、一部に赤のみ)
・構成要素を減らす(メインビジュアルと文字情報の2つのみ)
・木を二階調にしてグラフィカルに
・ビジュアルと文字情報の極端な面積差
あたりでしょうか。
こうしてみると、色・要素数などを少なくしたり、面積差を大きくするとメリハリが生まれデザインが洗練されていくのが分かります。
そうすることで、洗練さがスタイリッシュさに繋がっていくのかなと自分は感じました。
実際の制作物ではここまで要素を絞るのは難しいですが、この辺りを意識して見るのもいいかもですね。
あなたはどう感じましたか?










この記事へのコメントはありません。