
3分割構図で見る

構成要素で見る

■=写真 / 画像など ■=イラスト /など ■=文字情報
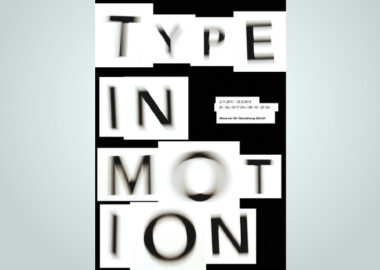
文字要素のみで構成されたデザインです。
色の明度差で見る

黒の背景に白と水色の文字は明度差が高い組み合わせ。
明度差が高いとデザインにメリハリがつき、誘引性が上がります。
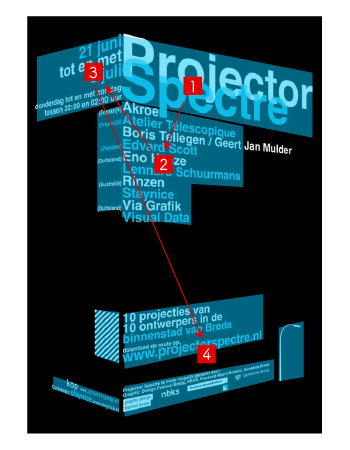
視線の流れで見る


「Projector Spectre」→「その他の文字情報」といった流れ。
タイトルの「Projector Spectre」とその他の文字情報のジャンプ率が高いため、
目線が迷うことなく上から下に流れるレイアウトです。
ここが面白い
タイポグラフィーでの構成ですが、「文字で建物を表現している」ところが面白いと思いました。
2点透視図法のように2面で奥行きを感じる作りです。
また、右下の外灯イラストがこのタイポグラフィーがビルであることを強調しています。
このようなちょっとした部分でデザインがグッと引き締まるなー思いました。
あなたはどう感じましたか?






この記事へのコメントはありません。