
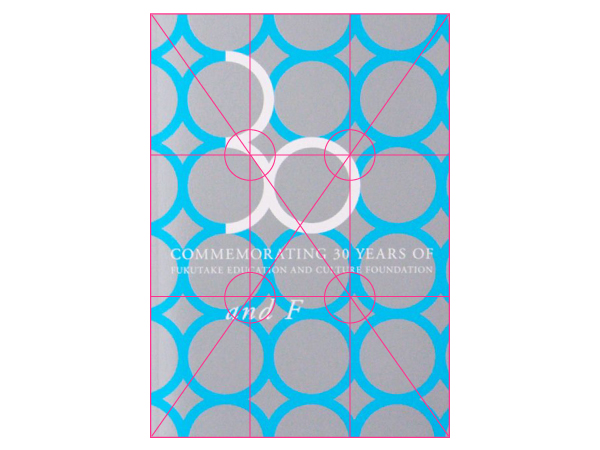
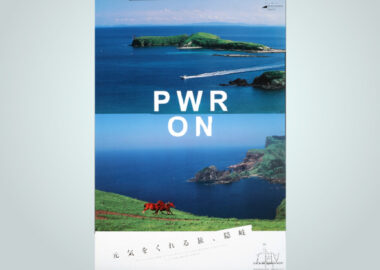
3分割構図で見る

左上のアイキャッチにメインタイトルの30」を配置し、誌面を見たとき一番最初に目がいくようになっています。
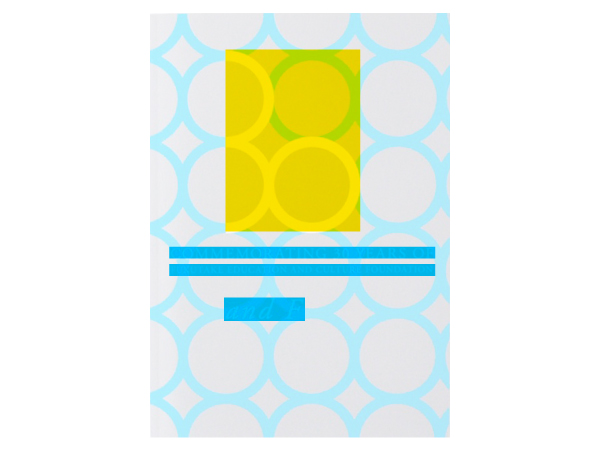
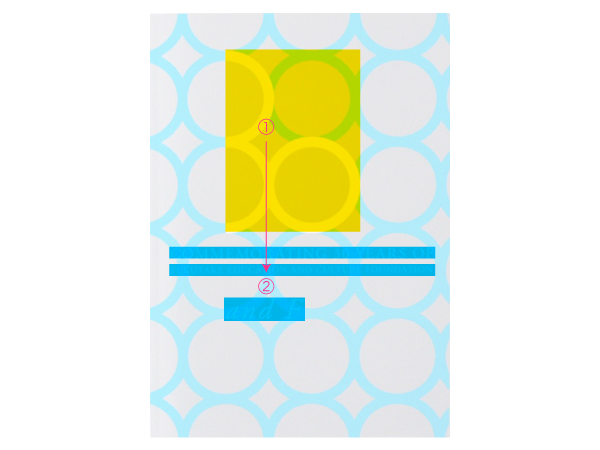
構成要素で見る

要素を3つに分け、どのくらいの割合で構成されているかを見ます。
■=写真 / 画像など ■=イラスト /など ■=文字情報
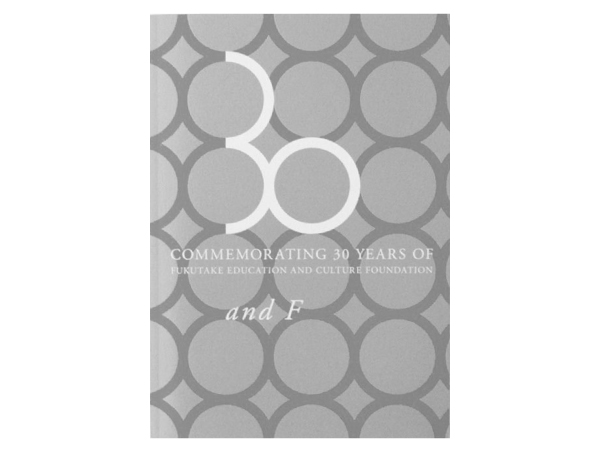
色の明度差で見る

タイトルの「30」の白色が一番目立つように、周りは明度が低い色で構成し、タイトルとその他のエリアで明度差が出るようになっています。
視線の流れで見る

アイキャッチ部分にある「30」→すぐ下の文字情報…という流れ。
写真要素が少ないので、シンプルな視線の流れです。
ここが面白い
円の半分をカットして3にする所がシンプルながら、アイディアが光るデザインだと思いました。
背景を円の文様にすることで、無限の広がり(これからも繁栄していく)とも受け取れるため、記念誌のデザインに合うなーと。
個人的にはデザインがグラフィカルなので、文要素は全てゴシックでも良かったのではと思いますが、そこはあえて明朝体にしたのでしょうか。
あなたはどう感じましたか?





この記事へのコメントはありません。