
3分割構図で見る

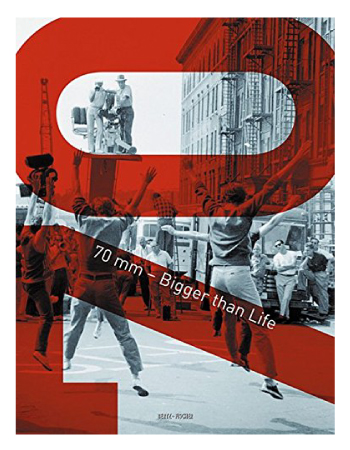
タイトルの「70mm-Bigger than Life」がアイキャッチ右下に配置されており、一番最初に目に入ります。
構成要素で見る

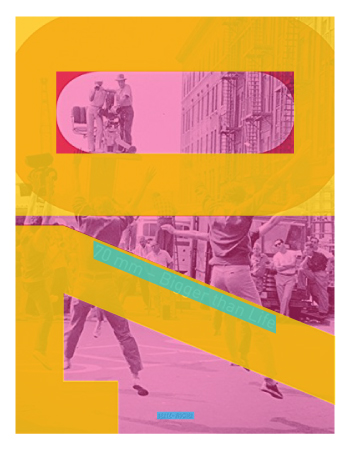
要素を3つに分け、それぞれがどのくらいの割合で構成されているかを見ます。
■=写真 / 画像など ■=イラスト /など ■=文字情報
色の明度差で見る

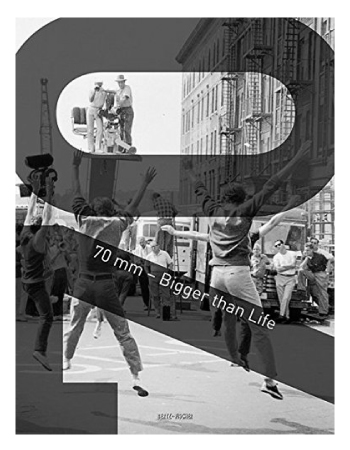
グレートーンの背景写真は要素は多いですが、「70」と「背景写真」の明度差が高いため、すっきりと見えます。
明度差をうまく使ったレイアウトですね。
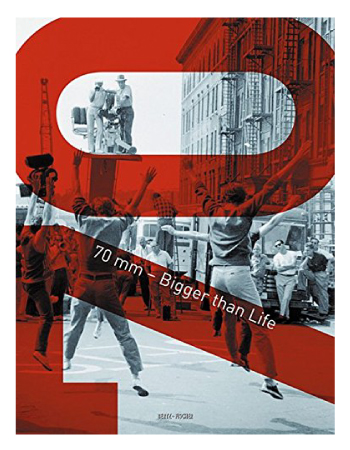
視線の流れで見る


「70mm – Bigger than Life」タイトル→「70」と背景写真→その他の文字情報…という流れ。
最初に「70」が目に入るかと思いきや、よくよく見ると、タイトルがアイキャッチ部分に配置されており、順番としてはタイトルが先に目に入るレイアウトです。
構成要素が少ない分、大胆な配置のレイアウトが目を引きます。
ここが面白い
誌面全体にレイアウトした「70」のインパクトがかっこいいデザインです。
さらに、「70」を背景写真に乗算で重ねることでグラフィカルな印象も受けますね。
また、「70」に対して小さく配置したタイトルが、面積の対比効果を生んでおり、程良い緊張感が出ているのもうまいなーと思いました。
あなたはどう感じましたか?










この記事へのコメントはありません。