
3分割構図で見る

このデザインでは、3分割構図は特に意識していません。
構成要素で見る

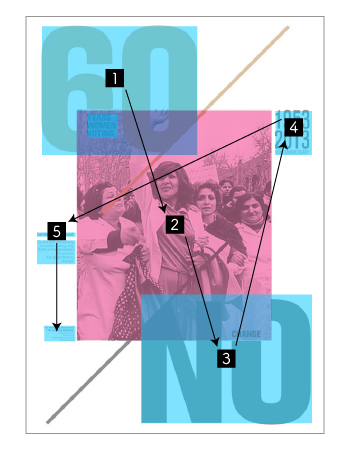
要素を3つに分け、それぞれがどのくらいの割合で構成されているかを見ます。
■=写真 / 画像など ■=イラスト /など ■=文字情報
メインビジュアルの写真と文字情報の「60」と「N0」がほぼ同じ割合で配置されており、1つの塊として見れます。
色の明度差で見る

白色の背景に対して、メインビジュアルの写真と文字情報の「60」と「N0」の3点の色が濃いので、明度差がはっきりと出ています。
視線の流れで見る


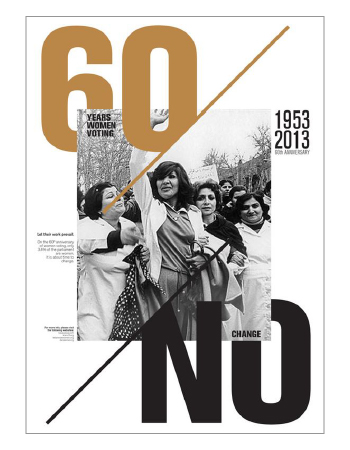
「60」→「女性の写真」→「NO」→その他の文字情報…といった流れ。
うまいなと思ったのは「60」の文字をゴールドにしたこと。その他の要素が無彩色で構成されているので、この部分のみ色を変えることで一番始めに「60」が目に入り、視線の流れが明確になっています。
ここが面白い
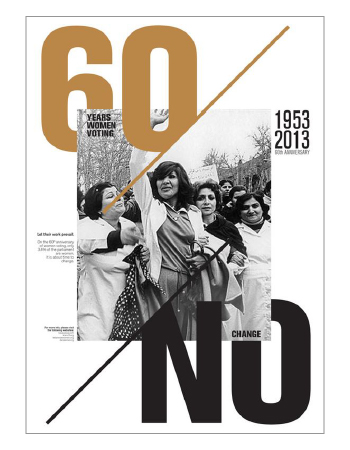
メインビジュアルの女性の写真を大きく使わず、「60」と「NO」の文字情報と絡めているところが面白いと思いました。
また、各要素が上下の階層構になっているので奥行きを感じます。その部分も面白いな感じました。
このグラフィックデザインは、レバノンの女性の投票権利についてを訴えたポスターですが、センシティブな内容でもかっこいいデザインなのは海外っぽいなー思いました。
あなたはどう感じましたか?










この記事へのコメントはありません。